Mame Dev
MAMEdev is a multi-purpose emulation framework developed to preserve decades of software history. As electronic technologies continues to rush forward, mame prevents this important "vintage" software from being lost and forgotten. Despite being functional, the actual website presents major UX and UI issues, making the information hard to understand and the usability very poor.
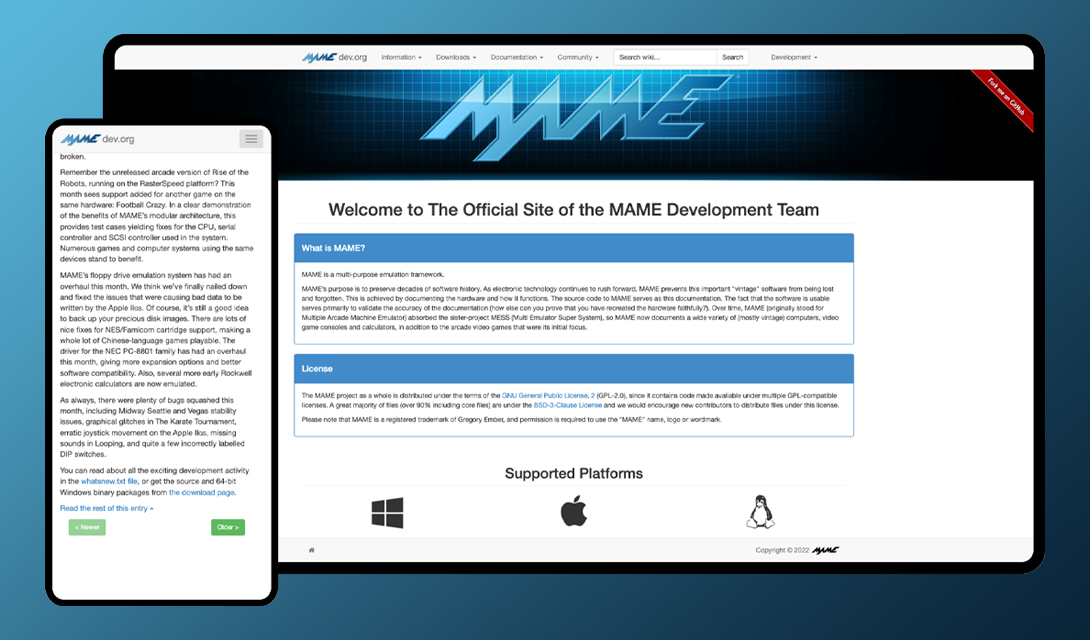
Feel free to consult the original MAMEdev website at mamedev.org.
Role
UX/UI Designer
Timeline
4 weeks
Team
Elliot Chevalier (UX/UI Designer)
Tools
Adobe XD, InVision, Adobe Photoshop
Existing website

The website suffers from a lack of proper identity, an unwelcoming interface, and a confusing navigation structure.
Navigating the site involves too much back and forth to find information, increasing the risk of user disengagement, even churn.
A redesign is necessary to strengthen the visual identity, simplify the interface, and clarify the navigation structure to prevent potential audience loss and retain passionate users.
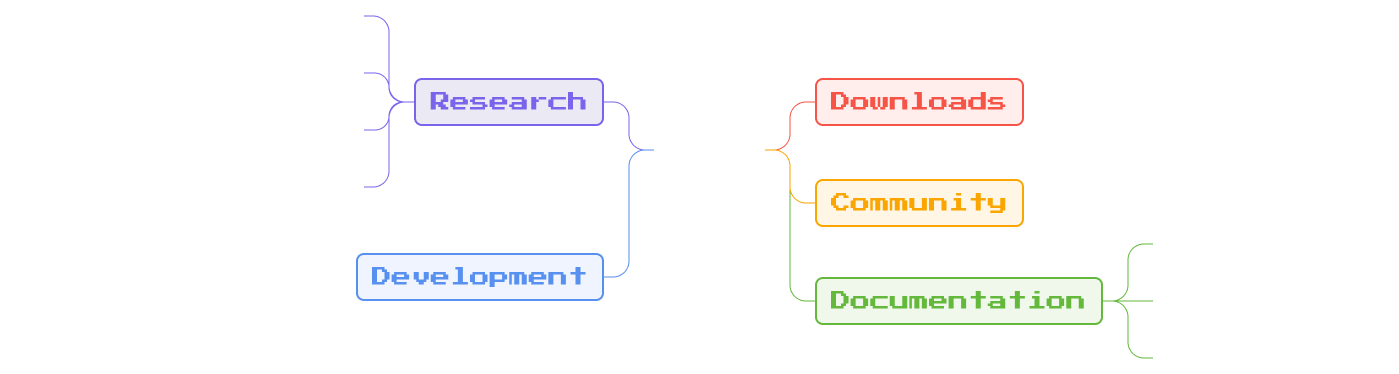
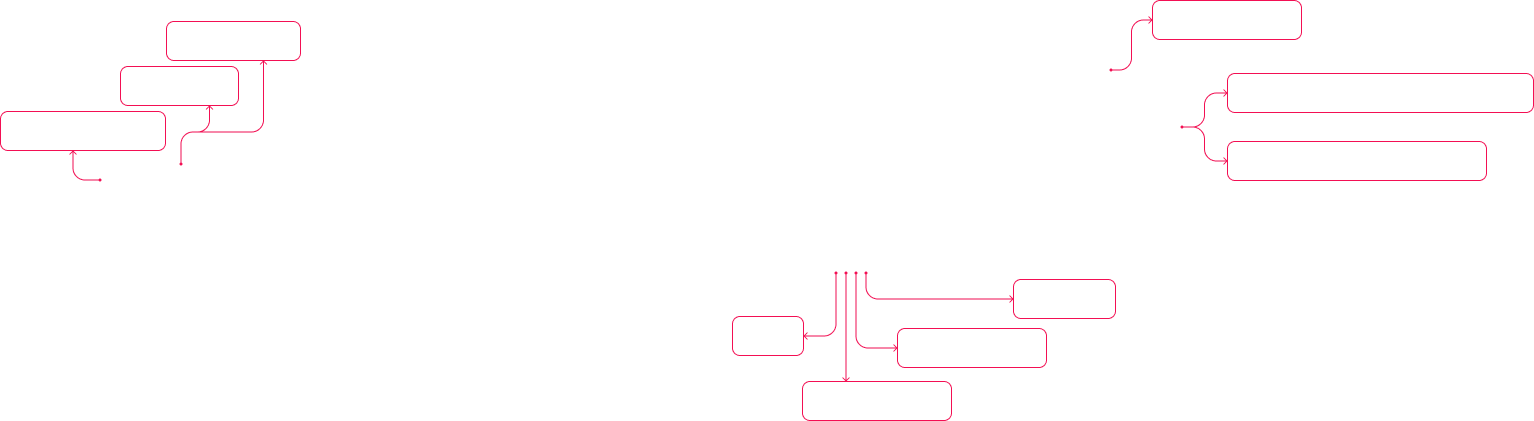
Initial architecture

In the website's current architecture, some elements are not where they should logically be. The documentation and community pages have sub-items that don't correspond to them.
For example, we would suggest to move the Forum page to the Community section.
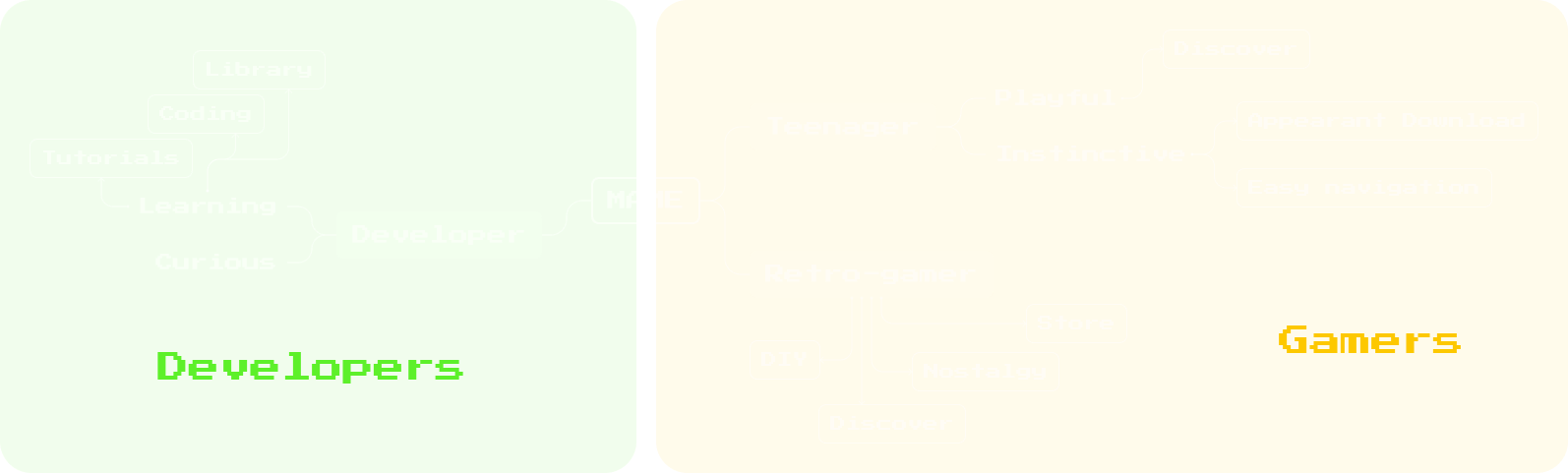
Site map reorganisation

We've designed a new structure to caters to specific potential groups of users.

This map highlights two distinct areas.
One is tailored for gamers seeking games and community engagement, while the other is designed for developers interested in gaining a deeper understanding of how Mame operates.
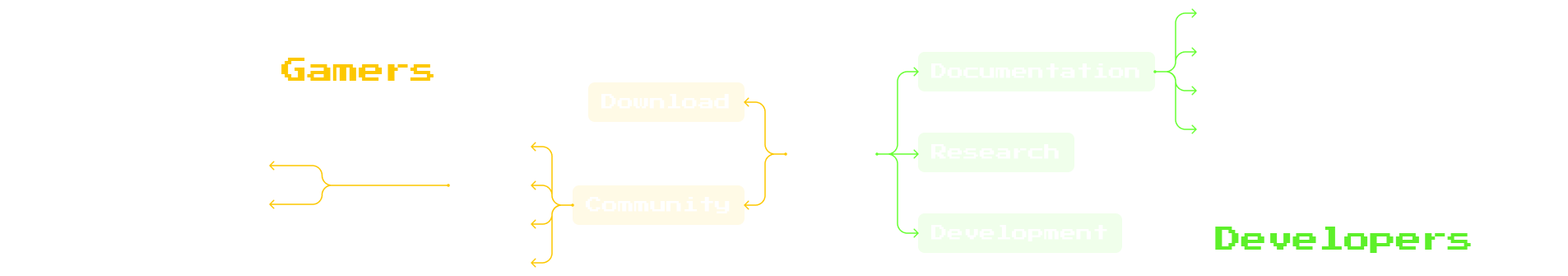
Final structure

We've organized the site structure into two segments:
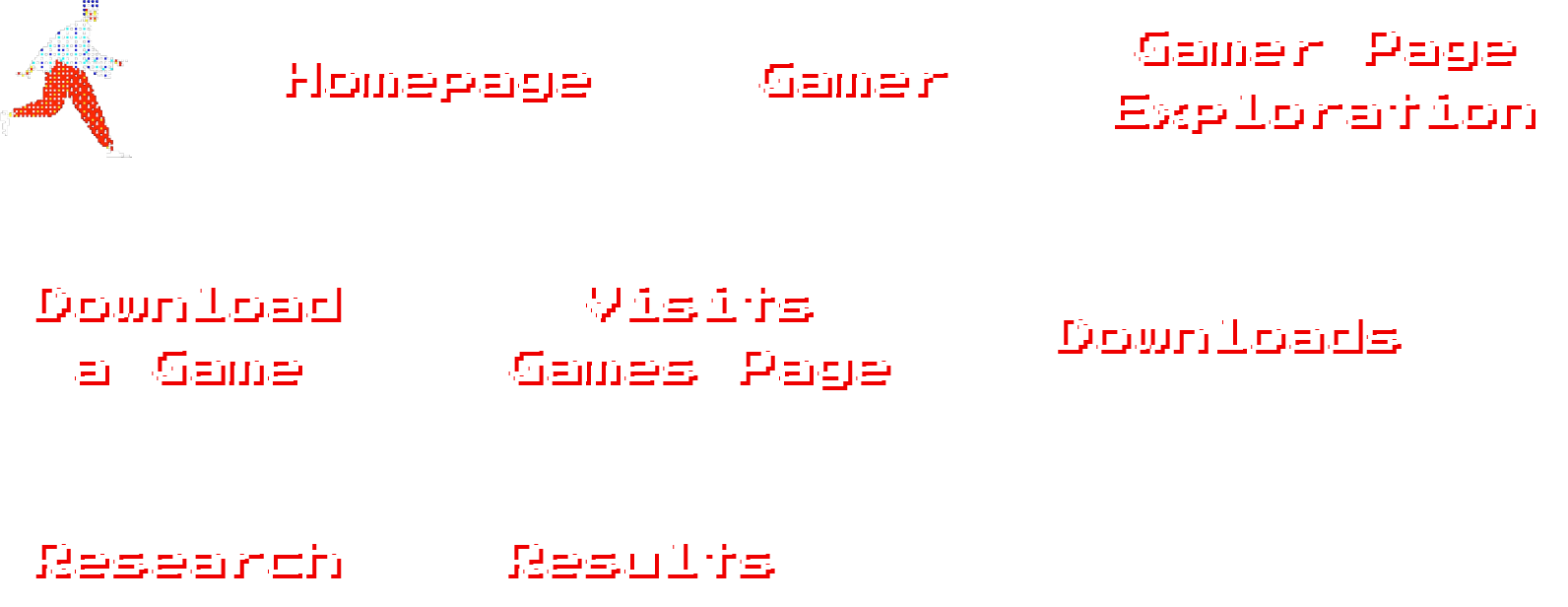
Gaming focus: For players seeking swift access to games, library and general content
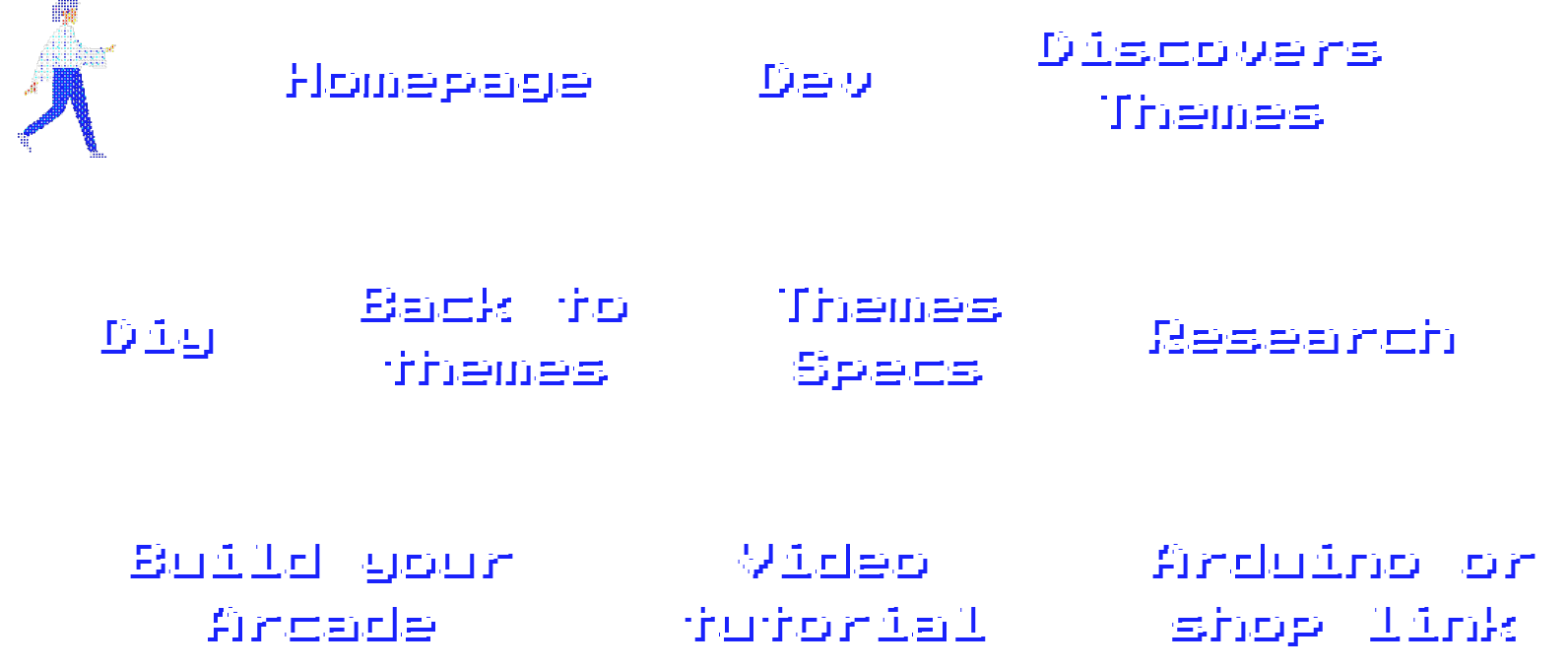
Development focus: Documentation-focused, providing tutorials and GitHub links for developers.
Personas

Helena
32, Software Developer
Expectations
Get a complete documentation. Be able to understand and use Mame contents. Go further by consulting detailed videos and tutorials.
Frustrations
Get lost with too much content. Lose time searching the information needed. No community help and advices.
Goals
Gather documentation. Access external content (tutorial, library social network). Practice DIYs to enhance gaming experience.

Ethan
20, Student
Expectations
Discover new games. Browse and discover vintage video games. Quick navigation through imaged content.
Frustrations
Get lost on the website. Find no help or tutorials. Too much technical documentation (doesn't manage to download games).
Goals
Find information with confidence. Have an experience enhanced by dynamic content and UI. Powerfull research through themes and universes
User journeys


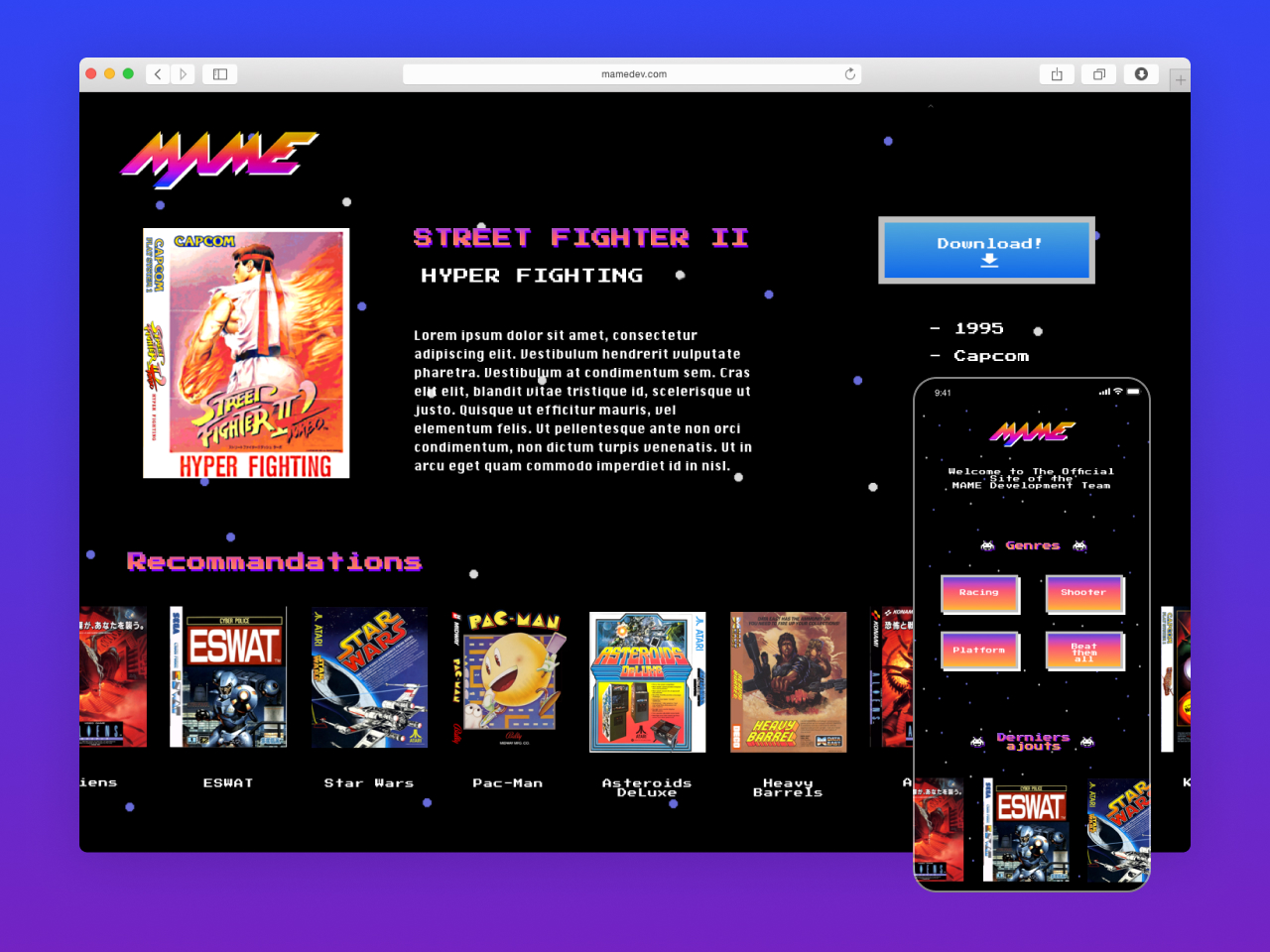
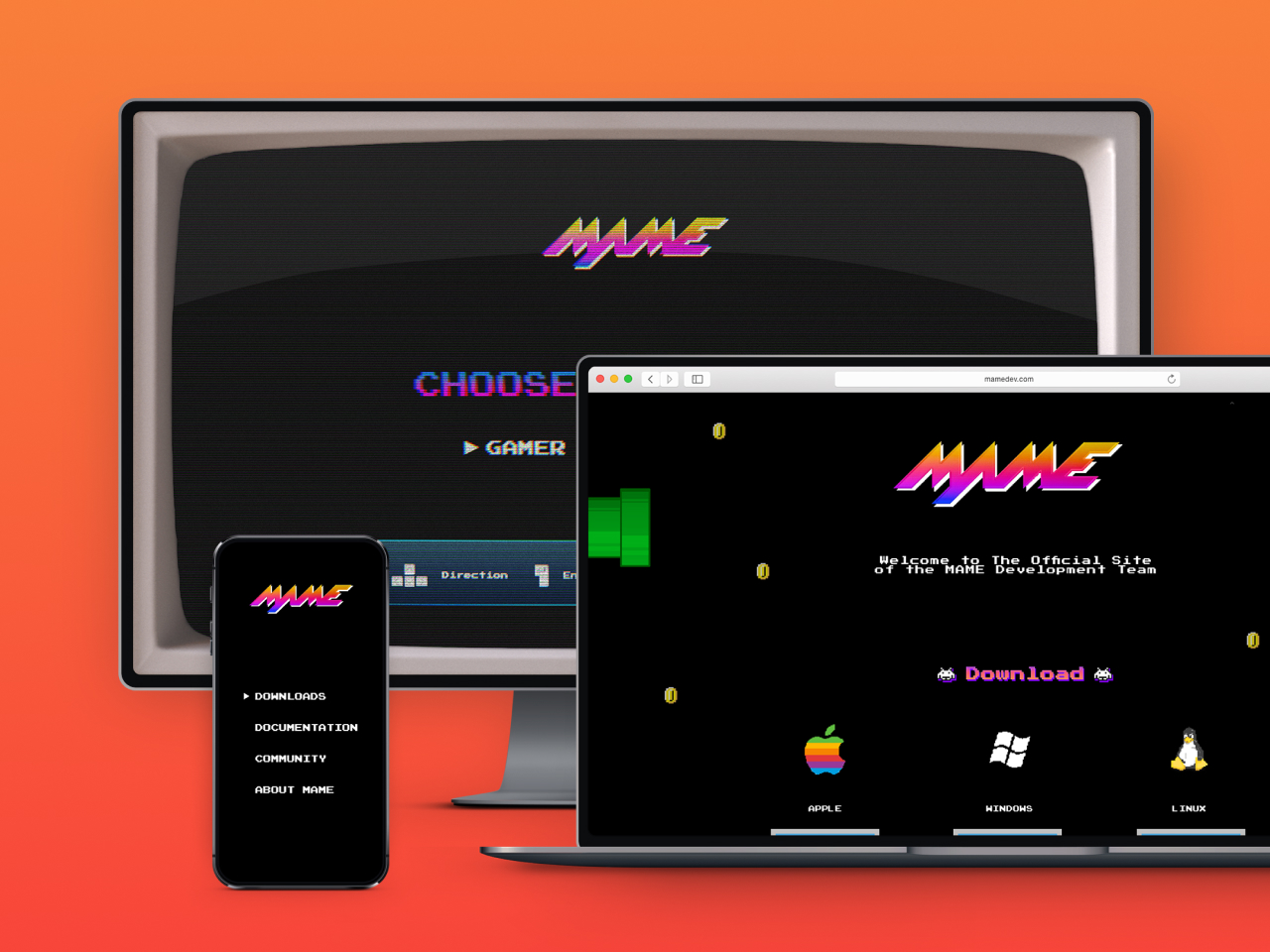
Redesign Concept

To create an immersive experience within the site's universe, we opted for a design that mirrors the world of arcade gaming.
The home screen is stylized to resemble a genuine arcade machine, offering users the choice between a Developer experience or a Gamer Experience. This choice can be easily switched at any time for a seamless
and dynamic user experience.
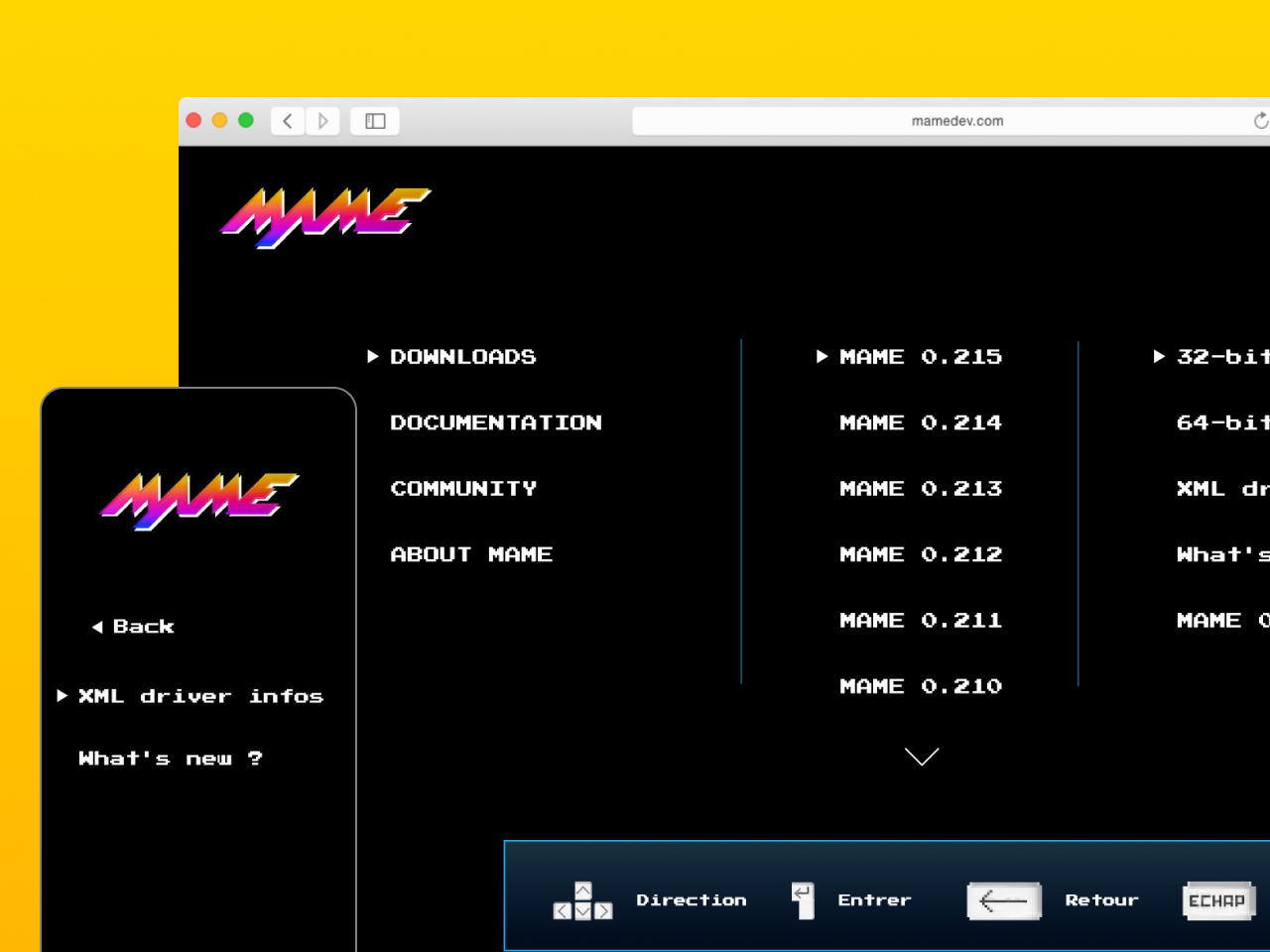
Consequently, the entire site simulates an interactive arcade machine, allowing users to navigate using the arrow keys, enter key, return key, and escape key on their keyboard
Logo redesign

In alignment with the graphic redesign, we enhanced the logo to embrace a distinct arcade aesthetic, drawing inspiration from the retro-wave ambiance of the 80s and the iconic style of Miami Vice. The logo now features a pixelated appearance, adding a nostalgic touch to its overall design.

Components




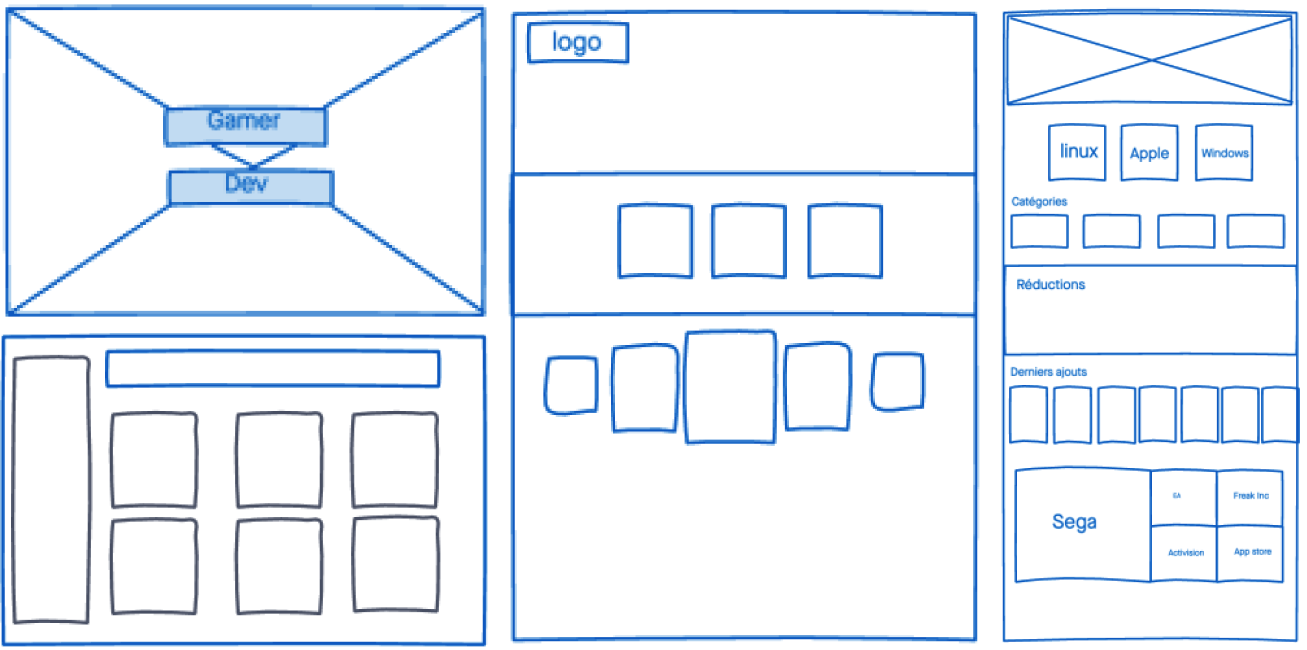
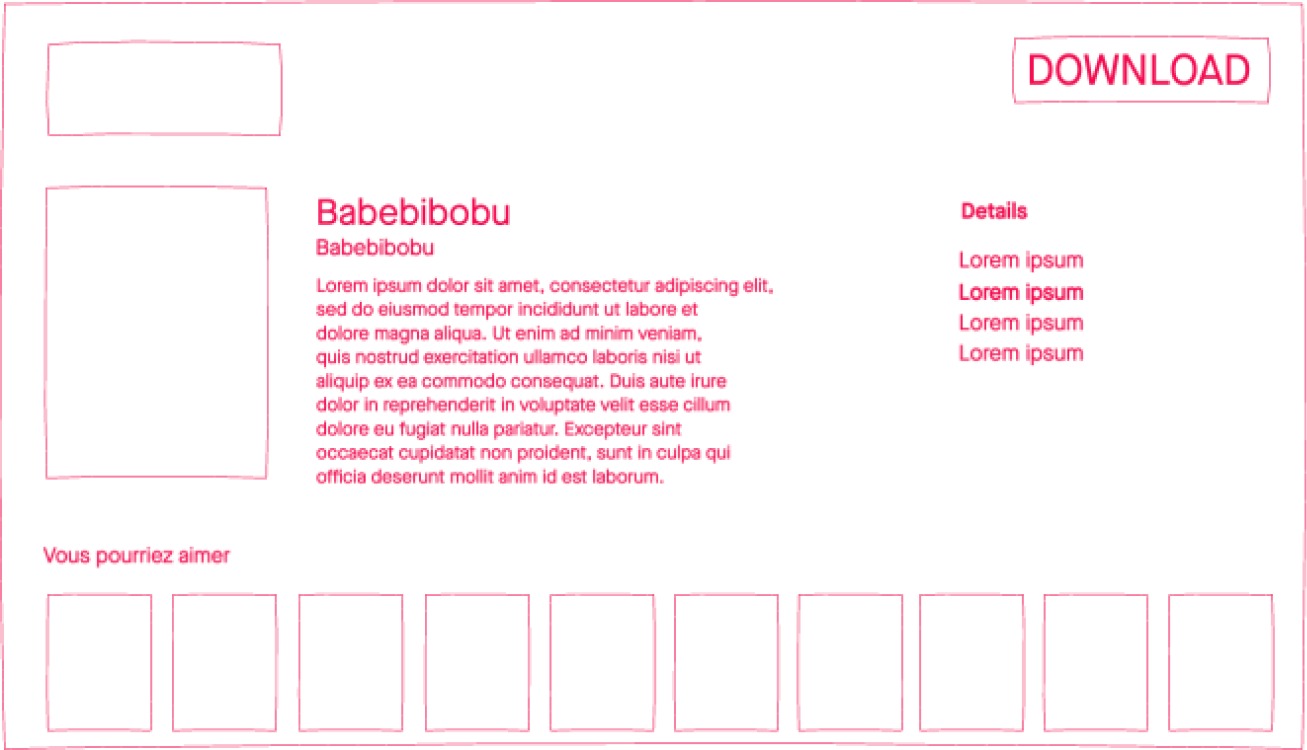
Wireframes
To conceptualize first ideas, we employed Freehand, an InVision software facilitating swift and collaborative work. We experimented multiple structural ideas quick and dirty, exploring concepts while staying efficient and agile.

Incorporating a modern touch amidst a decidedly retro aesthetic, we introduced a Netflix-inspired catalog, aiming to provide users with an extensive array of choices accessible at their fingertips.

Final Mockups